About This Project

The Product
Target Audience
Women who live in Greece and who are victims of domestic abuse.
This product also addresses to all women with different marital status, abilities, educational level and/or occupations and industries, as its main goal is not only to help them practically, but also inform and support them psychologically.
My Role
• UX Designer • UX Researcher
My Responsibilities
• Do User Research • Create Personas • Build Problem Statements • Create User Journey Map • Wireframing • Designing Mockups • Prototyping

Challenges
The burden of large groups. The limitation of having to schedule with a real guide. The tight schedule and obligations in everyday life and routine.

The Goal
Visiting a Gallery to be more affordable and direct, so as the users would not to have second thoughts.
Design Process
When it comes to the UX Design, it’s important to accept that it will never be perfect. Design is an iterative process and usually there’s a lot of back-and-forth. There’s no one-size-fits-all solution, but you can always use what works best and get rid of the rest!
Empathize
User Research
User Interviews
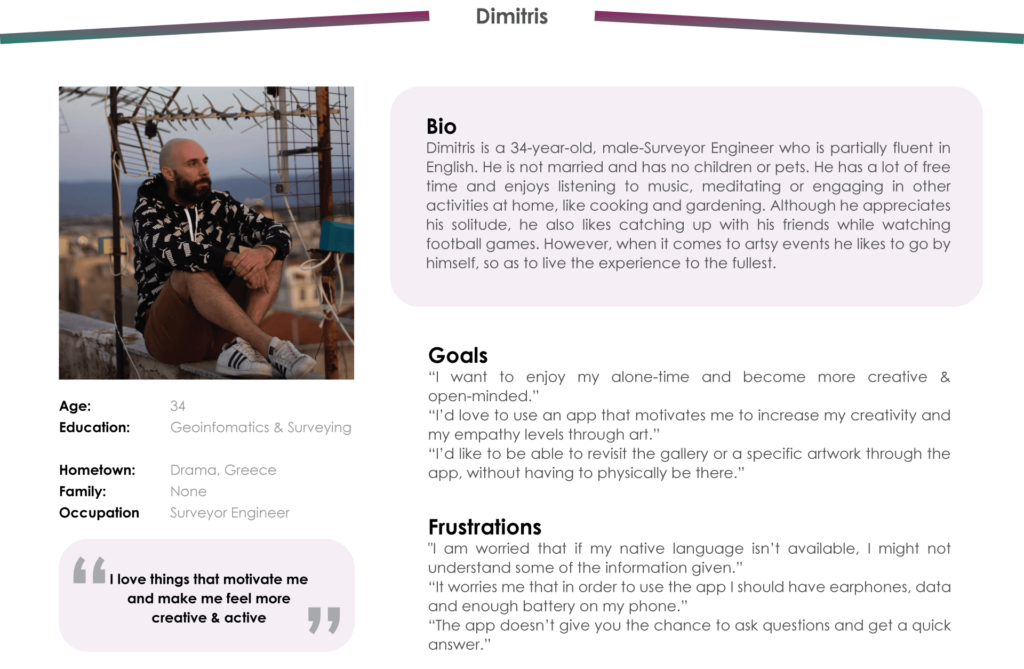
Personas
Personas
Empathy Maps
User Journey Maps
Ideate
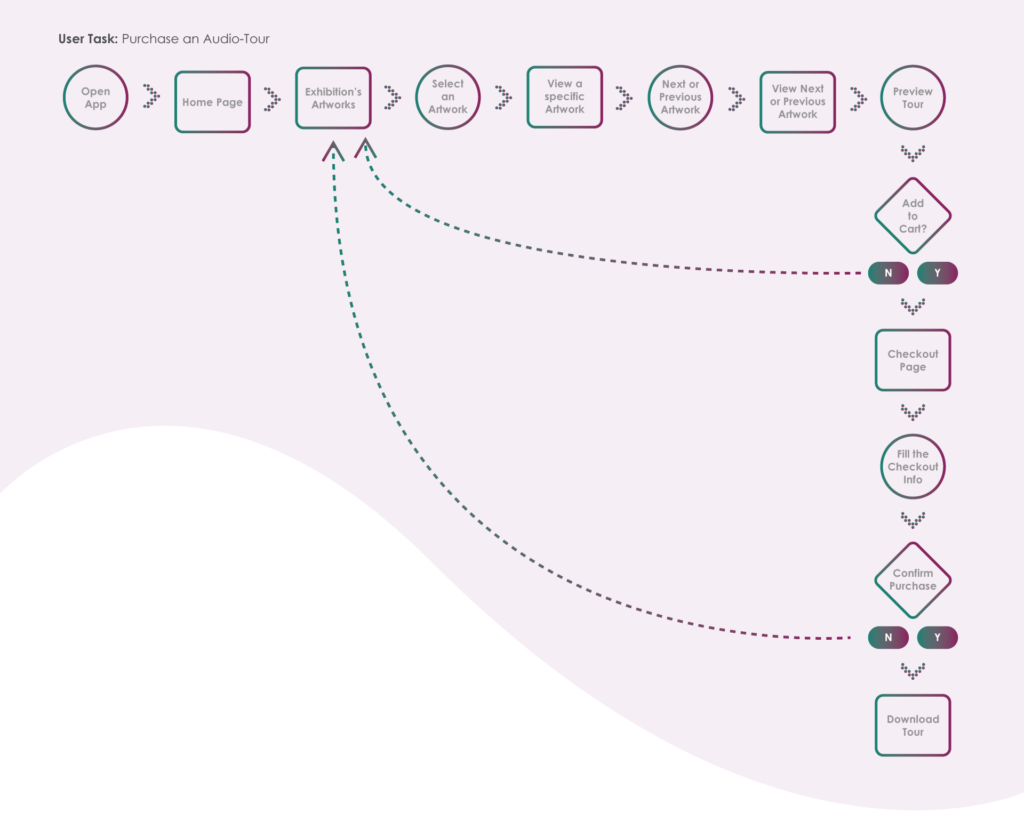
User Flow
User Stories
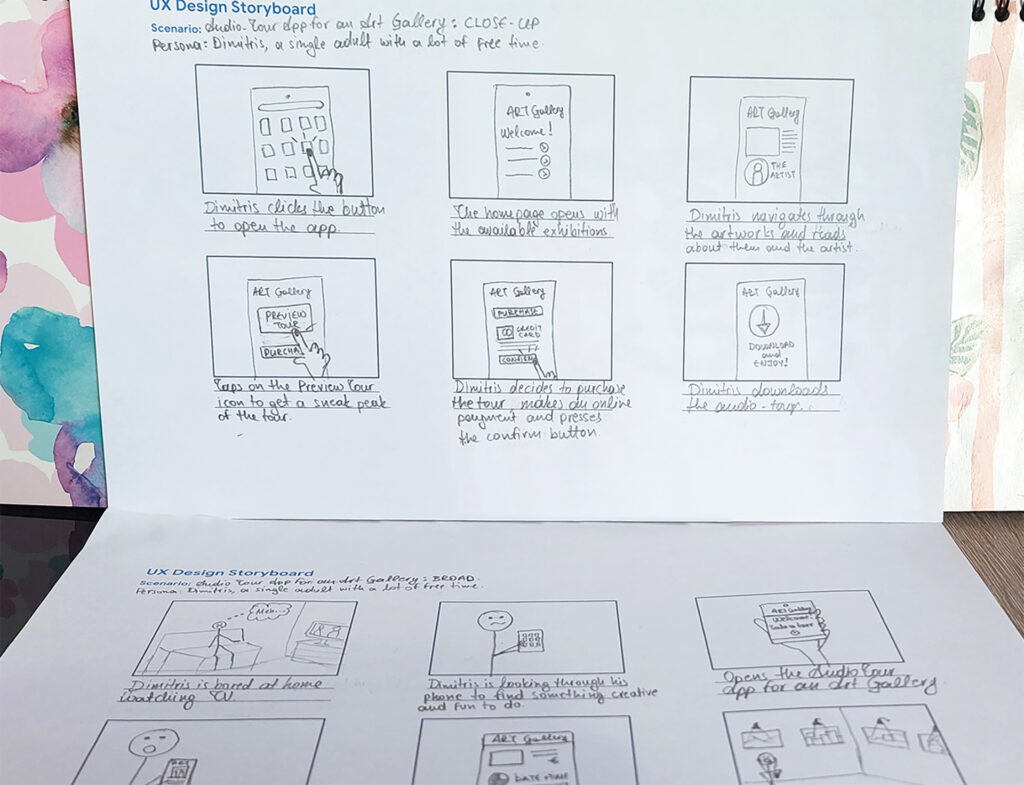
Storyboarding
Info Architecture
Design
Wireframes
Lo-Fi Prototypes
Visual Design
Mockups
Hi-Fi Prototypes
Test
User Research
Usability Studies
Feedback
Insights
Design Iterations
01. Empathize & Define

User Research Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. The participants for this research were people of different age, gender, educational level and economic status. People with disabilities or other daily obstacles were also taken into consideration.
The user group confirmed initial assumptions for the Audio-Tour App for the Art Gallery, but research also revealed that time management was not the only factor for the users to choose the app over a tour guide. Other user challenges that prevented them from hiring a tour guide included the cost, the burden of large groups or other factors that could be a distraction. Furthermore, the research showed that closed captions and additional images are essential not only for people with disabilities, but for any user.
Interview Questions

Can you describe what would you possibly expect from an audio-tour app for a gallery?

Can you describe why would you choose to use an audio-tour app over a gallery guide?

How often do you use an audio-tour app in your daily life? How useful do you think it would be at any of your trips?

What challenges do you face when using the audio-tour app? How does this make you feel?

Is there anything you would suggest to make the app more functional? Or are there any solutions you would propose to resolve those challenges?
Pain Points
Cost
Renting devices or book a tour guide can be expensive.
Customer Service
Many of this kind of apps don’t provide in-depth information, any updates or the ability to receive a quick response in any question.
Flexibility
Due to daily obligations and rigid schedule, many adults don’t have the time to visit in person the gallery.
Accessibility
Audio-tour apps are usually not equiped with Assistive Technologies.
Personas

User Journey

02. Ideate
User Flow

Storyboarding

Initial Concepts
Virtual Tour – Mapping of the Gallery
“Remember to” List
Personal Guide – Select Voice
Online Chat
Download Audio – Listen offline
Read Transcript – Contrast
Reminder to receive notifications for upcoming events
Customizable user interface – Choose themes / colors
After careful evaluation of the Initial Concepts I decided to move forward with those marked with a star.
03. Design
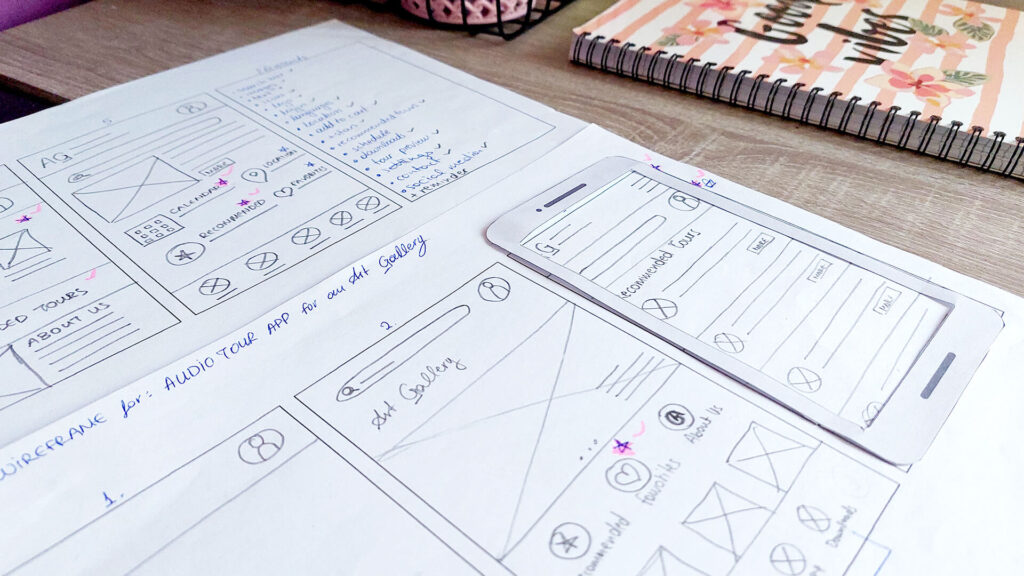
Paper & Digital Wireframes
A wireframe is a basic outline of a digital experience, made up of lines and simple shapes. The goals is to establish the basic structure of a page and to highlight the intended function of each element. We want to focus on the structure and function before visual elements like color or fonts are added to the mix. Let’s do this!


Logo & Visual Design
A simple, yet modern style was the main goal to achive when building the Brand’s Identity. Clear lines in Logo & Visual Design, simple and legible Typography, and unisex Colors carefully chosen according to the WCAG A and WCAG AA specifications and Contrast Ratio.


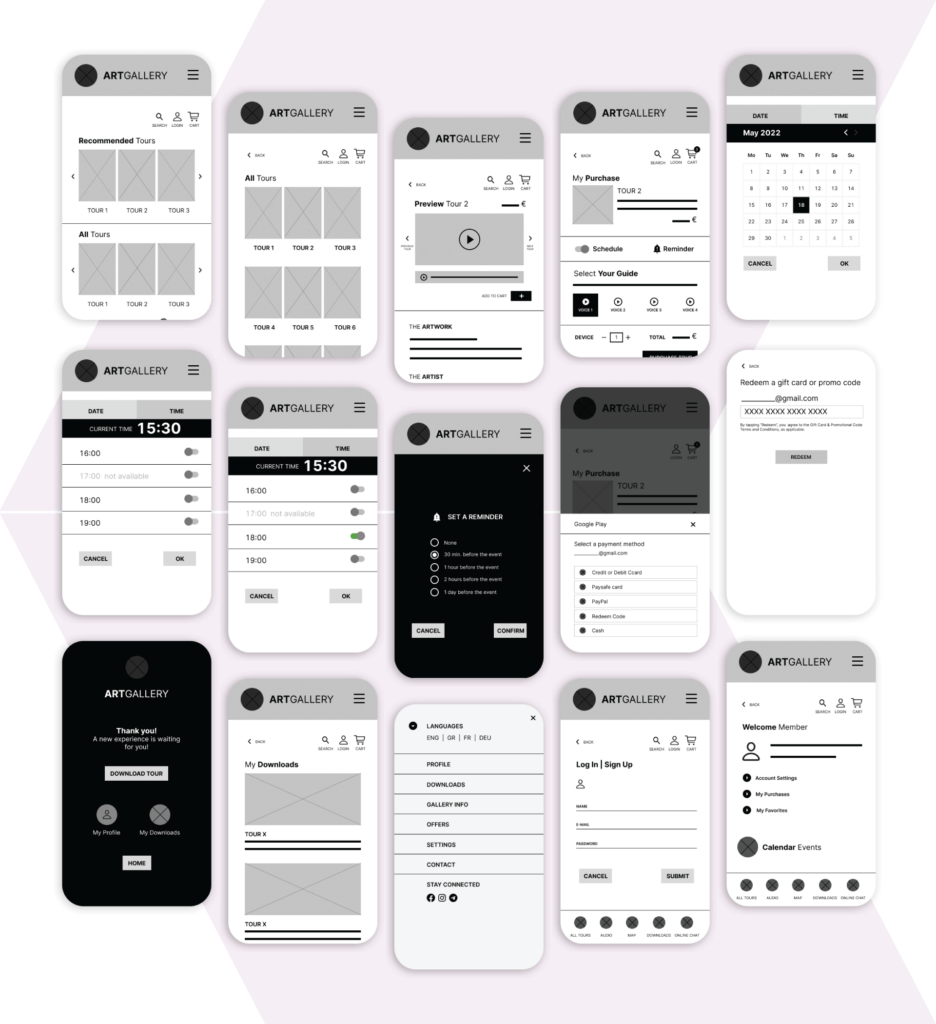
Mockups

04. Test

Prototyping
A prototype is an early model of a product that demonstrates its functionality, without actually building the entire product.

What I learned
The most important thing I’ve learned throughout this project is that “What we think a user needs, might differ a lot from what they actually need”.
Another thing I’ve learned is that Empathy, Pragmatism and Collaboration are of great importance, so as to foresee users’ needs, identify painpoints and eventually deliver appealing and functional designs.

Possible Next Steps

Moving forward, I would conduct an unmoderated Usability Study, letting the users free to navigate through the app, without being guided or having to complete tasks, in order to get a full feedback for any section of the app.

I would like to make some more iterations, so that my app demo can be as close to deliverable as possible.

I would like to add features and enhance the accessibility of my product.